Оформление в стиле CSS3
На данный момент поддержка CSS3 в разных браузерах реализована по-разному, поэтому придётся для каждого задавать свой стиль.
В Opera – это чистый CSS3; стили с приставкой -webkit – для браузеров, использующих движок Webkit, таких как Chrome или Safari; с приставкой -moz – для браузеров с движком Mozilla’s Gecko: Firefox, Camino, Flock и SeaMonkey. В IE тоже можно сделать тень, но она будеть выглядеть совсем не так, как CCS3 тень в других браузерах. Поддержку CSS3 в IE пока только обещают в 9 версии.
Начнём с применения стилей к элементам формы, а точнее к полям ввода.
Добавим тень для придания элементам глубины и объёма 
Синтаксис:
box-shadow: [color] [horizontal offset] [vertical offset] [blur];
Horizontal offset – сдвиг тени по горизонтали. Если вы укажите ее равной «2px», тень будет сдвинута на два пикселя вправо.
Vertical offset – тоже самое, только по горизонтали.
Blur – уровень размытости тени, 0 – минимум.
Так будет выглядеть наш Box-shadow:
input, textarea {
box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px;
-moz-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px;
-webkit-box-shadow: rgba(0,0,0, 0.3) 0px 0px 6px;
}
Функция RGBA (Red Green Blue Alpha) – RGB цвет + прозрачность.
Вот её синтаксис:
rgba([red],[green],[blue],[opacity]);
Что получается в итоге (браузерозависимо).
До:
После:
На CSS3 также можно создавать красивые кнопки, без внедрения каких-либо изображений. Размер кнопок легко изменяется отступами, плюсом в данном методе является то, что его можно применить к любым HTML элементам, таким как div, span, p, a, button, input и т.д.
Достоинства данного метода:
1. Чистый CSS — никаких картинок или Javascript.
2. Градиенты поддерживаются во всех браузерах (IE, Firefox 3.6, Chrome и Safari. Из Opera градиент временно исключён до завершения обсуждений, но скорее всего будет добавлен в новых версиях).
3. Кнопки растягиваются — размер кнопок и радиус закругленных углов CSS кнопок меняется пропорционально со значениями отступов и размером шрифта.
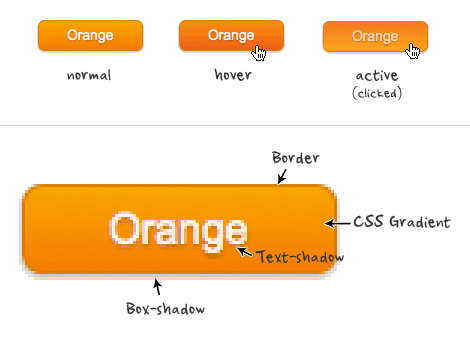
4. Кнопка имеет три положения: нормальное, при наведении и при нажатии.
5. Может применяться к любым HTML элементам.
6. В случае, если CSS3 не поддерживается, будет отображаться обычная кнопка (без градиентов и теней).
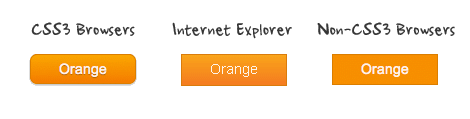
Как будет выглядеть кнопка в разных браузерах:

Элементы кнопки:

Cледующий код является общим для всех кнопок с классом .button. Используется значение em для отступов и радиусов углов, чтобы кнопка была «резиновая» и меняла свои размеры в зависимости от размера шрифта. Чтобы увеличить размер кнокпи и радиус углов, просто поменяйте значения border-radius, font-size и padding.
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
border-radius: .5em;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;top: 1px;
}
Ниже код для белой кнопки. Первая строчка с background — на случай, если отключены CSS, вторая — для браузеров с поддержкой Webkit, третья — для Firefox, четвёртая — для Opera и последняя — фильтр для градиента, который применяется лишь в Internet Explorer.
.white {
color: #606060;
border: solid 1px #b7b7b7;
background: #fff;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -moz-linear-gradient(top, #fff, #ededed);
background-image: -o-linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed');
}
.white:hover {
background: #ededed;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dcdcdc));
background: -moz-linear-gradient(top, #fff, #dcdcdc);
background-image: -o-linear-gradient(top, #fff, #dcdcdc);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#dcdcdc');
}
.white:active {
color: #999;
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#fff));
background: -moz-linear-gradient(top, #ededed, #fff);
background-image: -o-linear-gradient(top, #ededed, #fff);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#ffffff');
}
Что получилось (браузерозависимо).
Тэг ссылки:
Белая Скруглённая Средняя Малая
Другие тэги

